
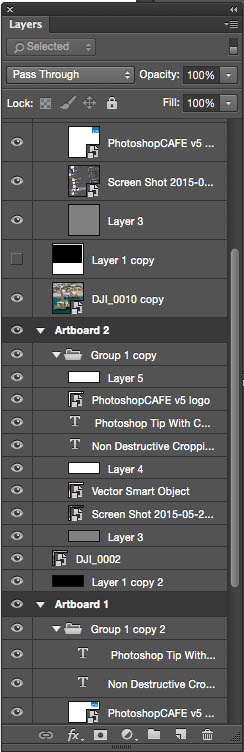
In addition, the Save Selection will honor layers without the need to combine everything on a single layer (like a Group). This isn't a widely used feature from what I see, but it's been around for some time.
This allows you to select something once, save it, then when you need to reselect those same objects, the saved selection will be listed in the Select menu. If you have the need to repeatedly select the same objects, on various layers, you may find the menu item Select > Save Selection very helpful. Note that in the above animation the Shift and Command/Ctrl keys are being depressed. There's no way around that I'm aware of.Īnd, of course you can combine selecting and highlighting (not sure why you'd need this though) and using the Command/Ctrl will allow you to highlight non-continuous layers. you have to Shift-click-click-click-click. There's no shortcut for multiple selection of layers (or objects on the layers) other than actually using the the artboard(s) to select what you need selected. Note that in the above animation the Shift key is being held down.Īnd, if you are seeking to select the objects on the layer but not the actual Layer itself, you click to the right of the circle target. You have to hold down the Shift key and click each and every target for the layer. However, to Select multiple layers, the "spanning" ability does not exist.


Note that in the above animation only the object on Layer 8 is selected, but not Layer 8 itself. You can Highlight Layers, as mentioned, by holding down the Shift key and highlighting the first and last items you want to highlight. Selecting a Layer means you are actually selecting the objects contained in the layer, the artwork, as well as the actual layer itself - giving you the ability to add Appearance Panel adjustments at the layer level. Highlighting a layer does not give you the ability to edit the objects in that layer, only the ability to alter the layer as it pertains to the Layers Panel. Highlighting a Layer allows you to perform layer operations, such as move the layer in the stacking order, delete the layer, duplicate the layer, etc. With Vertical checked I’ll type in 32 pixels and I’ll increase the increments by 32 pixels until the grid is filled.It may be important to realize that highlighting a layer and selecting a layer are two very different things in Illustrator. I’ll then go to the View menu and click New Guide. To set the gird, I’ll start with cutting the document in half lengthwise by clicking and dragging from the horizontal ruler to 32 pixels down. I’ll start by going to the File menu and choose New and I’ll change the width to 160 pixels and the height to 64 pixels. Now, I’m going to develop this image sprite, but before I can begin building an image sprite, I have to first open a new document with a grid that will allow me to easily position the sprites and give a clean x and y coordinate for the CSS. This reduces the number of server requests and saves you serious bandwidth and time in the long run.īelow, is an image of a very basic image sprite: Basically, a sprite is a collection of images that are put together into one single image and when a developer codes those images into the site, they use the x and y coordinates of each image to show only the portion that they need at any given place in the site. Designers have found a way around this by using image sprites.

Websites that have a lot of images in them can take a really long time to load, especially if those images are individually loaded one at a time from your server.
#Indesign cc 2015 layers panel how to
In this lesson, I learned about the importance of using an image sprite and how to create one.


 0 kommentar(er)
0 kommentar(er)
